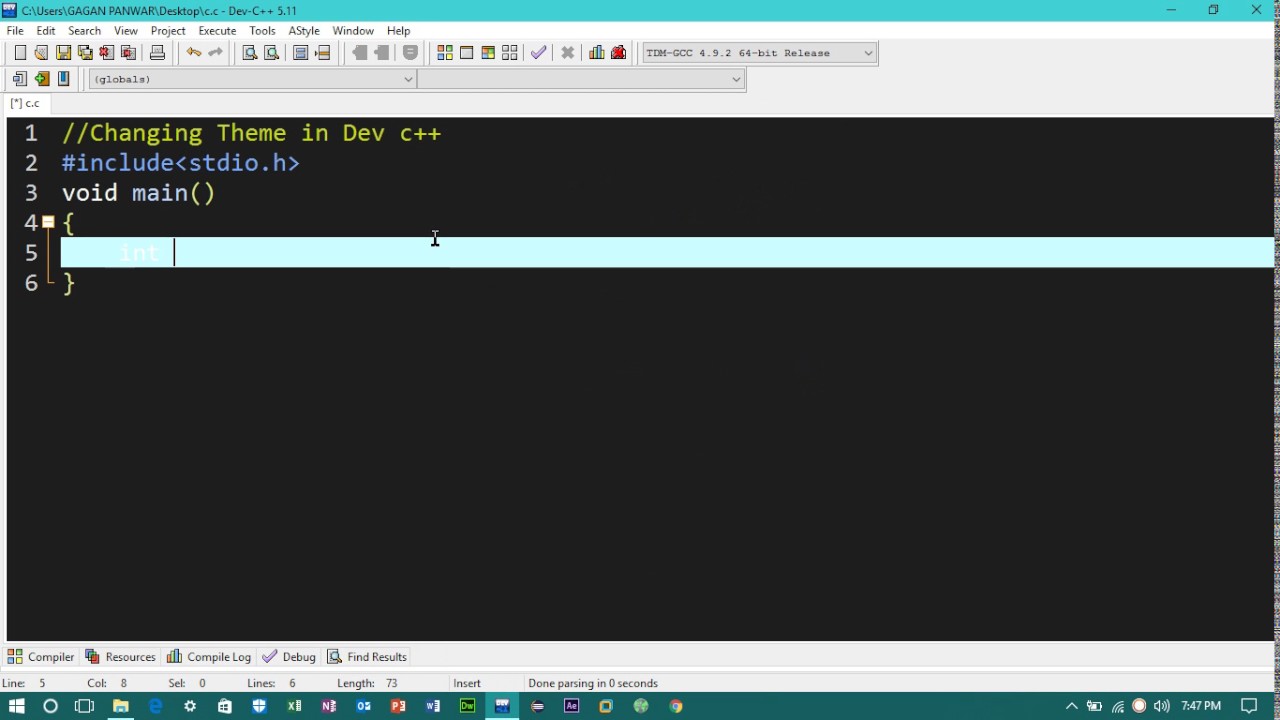
How To Change Theme In Dev C++
Auto Tuning in Samsung TV is the feature which displays stored channels in sequence. It scans and stores the channels starting from the current channel in order. Lg tv auto tuning problem. Auto tunning can be performed by selecting auto-tuning option from channel option available in main menu.(Auto-Tuning in TV)Advantages of performing Auto Tuning:● Refreshes the channel list.● Adjusts the volume levels on low frequency channels.● Improves the picture clarity by refreshing the picture signal band.● Perform to scan and store the channels.NOTE: We suggest to perform auto-tuning from the initial channel available in TV mode.
May 14, 2016 Go to Dev-C Tools › Editor Options › Syntax › Color Speed Settings and select Monokai. Change Right Margin and Highlight current line colors to Gray-80% in the General tab.
- Change Desktop Theme Windows 10
- How To Change Theme On My Yahoo
- How To Change Theme Of Dev C++
- How To Change Theme In Dev C Pdf
- Dev C++ Change Theme
- How To Change Theme Of Yahoo Mail
- Sep 26, 2009 TextMate theme Monokai ported to Dev-C. Instructions: then go to Dev-C Tools Editor Options Syntax Color Speed Settings and select Monokai. Optionally, change Right Margin and Highlight current line colors to Gray-80% in the General tab.
- For some reason, Dev-C used to show this option in the general tab, probably because a lot of people wanted quick access to it. I left it there for 'compatibility reasons'. However, I also agree it should be merged with the Colors settings though. Anyway, until the merging time comes, you can find the option in the General tab, bottom right.
Color themes let you modify the colors in Visual Studio Code's user interface to suit your preferences and work environment.
Selecting the Color Theme
- In VS Code, open the Color Theme picker with File > Preferences > Color Theme. (Code > Preferences > Color Theme on macOS).
- You can also use the keyboard shortcut ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T) to display the picker.
- Use the cursor keys to preview the colors of the theme.
- Select the theme you want and press Enter.
The active color theme is stored in your user settings (keyboard shortcut ⌘, (Windows, Linux Ctrl+,)).
Tip: By default, the theme is stored in your user settings and applies globally to all workspaces. You can also configure a workspace specific theme. To do so, set a theme in the Workspace settings.
Color Themes from the Marketplace
There are several out-of-the-box color themes in VS Code for you to try.
Many more themes have been uploaded to the VS Code Extension Marketplace by the community. If you find one you want to use, install it and restart VS Code and the new theme will be available.
Tip: To search for themes, type 'theme' in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) search box.
You can also browse the VS Code Marketplace site directly to find available themes.
Customizing a Color Theme
You can customize your active color theme with the workbench.colorCustomizations and editor.tokenColorCustomizations user settings.
To set the colors of VS Code UI elements such as list & trees (File Explorer, suggestions widget), diff editor, Activity Bar, notifications, scroll bar, split view, buttons and more, use workbench.colorCustomizations.
You can use IntelliSense while setting workbench.colorCustomizations values or, for a list of all customizable colors, see the Theme Color Reference.
To customize a specific theme only, use the following syntax:
Change Desktop Theme Windows 10
To tune the editor's syntax highlighting colors, use editor.tokenColorCustomizations in your user settingssettings.json file:
A pre-configured set of syntax tokens ('comments', 'strings', ..) is available for the most common constructs. If you want more, you can do so by directly specifying TextMate theme color rules:
Note: Directly configuring TextMate rules is an advanced skill as you need to understand on how TextMate grammars work. Go to the Color Theme guide for more information.
Again, to customize a specific theme only, use the following syntax:
Semantic highlighting
Semantic highlighting is available for TypeScript and JavaScript in VS Code release 1.43. We expect it to be adopted by other languages soon.
Semantic highlighting enriches syntax coloring based on symbol information from the language service, which has more complete understanding of the project. The coloring changes appear once the language server is running and has computed the semantic tokens.
Each theme controls whether to enable semantic highlighting with a specific setting that is part of the theme definition. The style of each semantic token is defined by the theme's styling rules.
Users can override the semantic highlighting feature and colorization rules using the editor.tokenColorCustomizations setting:
How To Change Theme On My Yahoo
Enable semantic highlighting for a specific theme:
Enable semantic highlighting for all themes:

The themes that ship with VS Code (for example the 'Dark+' default) have semanticHighlighting enabled by default. You can disable semantic highlighting for those themes as described above.
The 'Tomorrow Night Blue' color theme without semantic highlighting :
The 'Tomorrow Night Blue' color theme with semantic highlighting:
Notice the color differences based on language service symbol understanding:
- line 10:
languageModeis colored as a parameter. - line 11:
RangeandPositionare colored as classes anddocumentas a parameter. - line 13:
getFoldingRangesis colored as a function.
Creating your own Color Theme
Creating and publishing a theme extension is quite easy. Customize your colors in your user settings then generate a theme definition file with the Developer: Generate Color Theme From Current Settings command.
VS Code's Yeoman extension generator will help you generate the rest of the extension.
See the Create a new Color Theme topic in our Extension API section to learn more.
Remove default Color Themes
If you'd like to remove some of the default themes shipped with VS Code from the Color Theme picker, you can disable them from the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)). Open the ..More Actions drop-down menu from the top of the Extensions view, select Show Built-in Extensions, and you'll see a THEMES section listing the default themes.
You can disable a built-in theme extension as you would any other VS Code extension with the Disable command on the gear context menu.
File Icon Themes
File icon themes can be contributed by extensions and selected by users as their favorite set of file icons. File icons are shown in the File Explorer and tabbed headings.
How To Change Theme Of Dev C++
Selecting the File Icon Theme
- In VS Code, open the File Icon Theme picker with File > Preferences > File Icon Theme. (Code > Preferences > File Icon Theme on macOS).
- You can also use the Preferences: File Icon Theme command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
- Use the cursor keys to preview the icons of the theme.
- Select the theme you want and hit Enter.
By default, the Seti file icon set is used and those are the icons you see in the File Explorer. Once an file icon theme is selected, the selected theme will be remembered and appear again whenever VS Code is restarted. You can disable file icons by selecting None.
VS code ships with two file icon themes; Minimal and Seti. To install more file icon themes, select the Install Additional File Icon Themes item in the file icon theme picker and you'll see a query for file icon themes (tag:icon-theme) in the Extensions view.
You can also browse the VS Code Marketplace site directly to find available themes.
The active File Icon theme is persisted in your user settings (keyboard shortcut ⌘, (Windows, Linux Ctrl+,)).
Creating your own File Icon Theme
You can create your own File Icon Theme from icons (preferably SVG), see the File Icon Theme topic in our Extension API section for details.
Next steps
Themes are just one way to customize VS Code. If you'd like to learn more about VS Code customization and extensibility, try these topics:
- Settings - Learn how to configure VS Code to your preferences through user and workspace settings.
- Snippets - Add additional snippets to your favorite language.
- Extension API - Learn about other ways to extend VS Code.
- Color Theme - Color Theme extension API.
- File Icon Theme - File Icon Theme extension API.
I searched a lot but there seems to be no way to have additional color schemes in Dev C++. The existing ones are way too bland. Also, I am no good at colors, yet, it feels as if I don't have the control to choose enough colors in the Editor Options. Is there a workaround? Can anyone port '>this?
Certainly some may say this is a lot of fuss over nothing. But, I believe its really important.
How To Change Theme In Dev C Pdf
- 4 Contributors
- forum 10 Replies
- 2,720 Views
- 7 Years Discussion Span
- commentLatest Postby Gabriel_8Latest Post
Dev C++ Change Theme
DigitalPackrat
How To Change Theme Of Yahoo Mail
No one has an answer? Or is it that Dev C++ does not have such features. Tell me about a good editor (if not an IDE) which is good features and additional color scheme adding capability.